The 3 faces of school website design
In an earlier blog we talked about the three main styles of school websites – formal, informal, and illustrated.
We thought that it would be useful to expand on those a bit in this blog and provide some examples for you to look at.
It’s important that your school website design reflects the ethos, values and personality of the school. Generally you can divide the design styles into three groups; formal, informal and illustrated.
- Typically secondary schools and some independent schools prefer the formal style whereas primary schools and nursery schools will often prefer an informal or illustrated style.
- A formal style is often associated with traditional fonts and colours or a clean and unfussy modern look. Informal styles tend to be characterised by more fun fonts, brighter colours and perhaps some additional imagery.
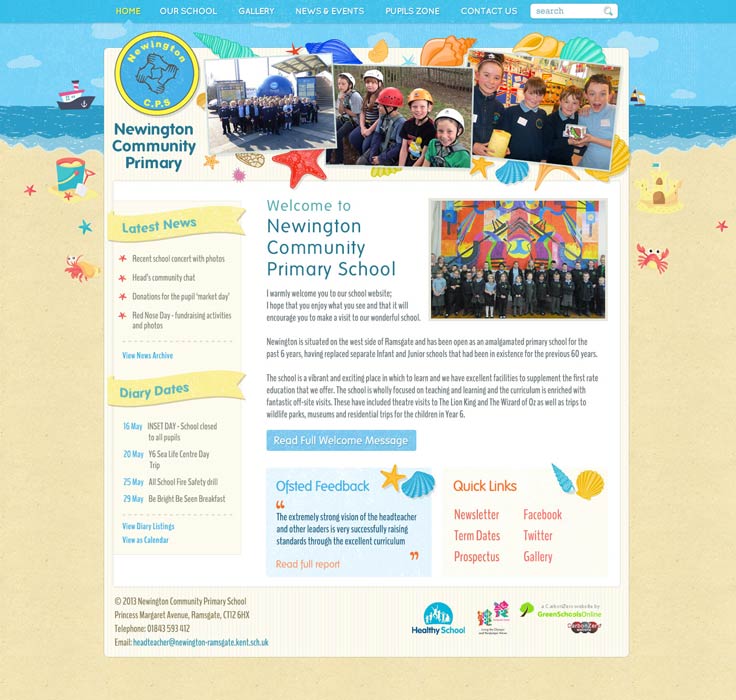
- Illustrated styles typically feature hand drawn elements such as landscapes, the local church or school building and animal or child cartoon characters.
There is no right or wrong design approach but to help you determine which style suits your school you can discuss this with one of our consultants or take a look through our extensive collection of examples of school website design.
Formal websites
As mentioned, many secondary schools and colleges choose more formal styles. Not exclusively of course – we have many examples of informal websites at secondary too and especially for establishments with a strong arts specialism who value the creativity a more informal style can afford.
Benefits of a formal design include them being more ‘corporate’ which may make them more intuitive to parents who work in more formal work settings themselves or are in the ‘corporate world’ where they are used to unfussy and clean design. Formal styles are designed to make the website a very straightforward place to find information quickly and easily without distraction. And you will know best what your school community will prefer in those terms.
That is not to say that formal has to be too dull or uncreative of course! And there is always room for some distractions to draw attention to something you are especially proud of – such as our curriculum pop-ups to highlight your curriculum, or a background video to give a great first impression of your school.
The Wright Robinson College website is a great example of a formal design which bursts with character and personality.
The pictures laid out in fixed containers give a clean fresh look with stunning photography highlighting all that the college has to offer. A background video including drone footage along with multiple shots of activities at the school and their facilities gives a great idea to visitors about what could await them or their children if they attend this establishment.
Very little text is used sparingly on the homepage but, where it is included, a formal font is used to give a more corporate feel alongside the images of happy smiling students. The menus and navigation from the top menu bar is simple and efficient. The homepage also includes curriculum information and graphs showing important statistics regarding exam successes.
Informal websites
Many primary and nursery schools prefer a more informal design for their websites which aligns with the often active, play-based curricular they offer. Again this is not universal and some primary schools go for a more corporate look although they may also incorporate some more informal elements in their designs.
Bright, bold colours are often included in informal designs. Often they may include some images or pictures which evoke the childlike ‘innocence’ we so connect with the early years of childrens’ lives. In schools at all key stages a more informal design may communicate a particular personality or ethos of a school – for example a focus on outdoor learning or extra curricular activities such as drama and music.
The Stanley Green Infant Academy is a wonderful example of an informal website. The brightly coloured stars and curved lines in the container designs all help to bring this website to life. The school logo has been woven throughout the design and the photos are carefully chosen to portray what life at Stanley Green is like.
Our special effects are often added to mark special occasions and times of the year also (at time of writing they have falling autumn leaves adding an extra dimension to their October website!)
You will see on this site that the menus and links are very similar to the more formal site examples, as finding information is still a key purpose to the website, but the design has been incorporated even into the search and translation tools.
Illustrated websites
Illustrated websites give a more personal feel simply by the nature of them being a bespoke option for schools. Illustrations by our team range from location-based themes such as the surrounding forests, nearby beaches, and local landmarks of schools; through to the more imaginative designs where schools ask for any number of exciting ideas!
The sky is really the limit with illustrative designs as the only restraints we have are our own imaginations. If you can dream it – we can usually draw it!
The Fordham CE Primary School website combines illustrations of the local church alongside childlike drawings of children and the cartoon-effect clouds, rainbow and flower-filled fields surrounding the school. A scrolling gallery of pictures of the school buildings and work done by children in school completes this unique website which combines a dream world with their bright and bold reality!
Whatever your preference for a website – and even if you want to combine all 3 styles! – we can make your school website as unique and special as your school is!